Pada artikel sebelumnya tentang Cara Membuat Heading HTML, kita sudah membahas tentang cara penggunaan tag heading HTML pada artikel. Pada tutorial HTML kali ini kita akan coba belajar bagaimana cara membuat paragraf pada HTML.
Pengertian Paragraf pada HTML
Tag <p> (paragraf) merupakan elemen HTML yang digunakan untuk menandai sekumpulan teks sebagai suatu paragraf. Sebuah paragraf dibuat untuk menyusun dan menata halaman sehingga menjadi lebih terstruktur dengan baik. Di dalam elemen ini juga dapat berisi elemen paragraf lainnya yang menjadi sub dari elemen paragraf utama.
Membuat paragraf pada artikel menggunakan HTML tidak dapat dilakukan dengan membuat baris baru dengan menekan tombol Enter seperti pada aplikasi pengolah kata (Word Processor). Tapi untuk membuat paragraf pada HTML harus menggunakan tag <p> sesuai aturan standar dari World Wide Web Consortium (W3C). Namun tidak jarang beberapa halaman web menggunakan tag <br/> untuk membuat baris baru. Lalu apa perbedaannya? Untuk menjawab pertanyaan tersebut maka kita perlu memahami kedua fungsi tag tersebut sesuai standar yang ada.
Membuat Paragraf pada HTML
Untuk membuat paragraf pada HTML dapat menggunakan tag <p>. Cara penulisannya adalah dimulai dari tag pembuka <p> dan diakhiri dengan tag penutup </p>. Berikut ini contoh kode HTML untuk membuat paragraf :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Membuat Paragraf HTML</title>
</head>
<body>
<p>Ini paragraf pertama</p>
<p>Ini paragraf kedua</p>
Ini bukan merupakan paragraf.
Meskipun ditulis dibaris baru,
namun akan ditampilkan pada baris yang sama di browser.
</body>
</html>Berikut tampilannya jika dijalankan pada browser :

Pada contoh baris kode HTML di atas merupakan contoh pembuatan paragraf dengan menggunakan tag <p>. Kemudian, pada baris selanjutnya dibuat lagi satu paragraf maka secara otomatis akan berganti baris saat dilihat hasilnya di web browser.
Berbeda dengan 2 baris kode sebelumnya yang menggunakan tag <p>, pada baris berikutnya, semua tulisan tidak berganti baris tetapi menyambung menjadi satu, meskipun di Code Editor dituliskan pada baris baru. Hal itu sesuai dengan penjelasan pada awal artikel ini bahwa untuk membuat paragraf kita tidak bisa hanya menekan enter di kode HTML kita. Contoh tersebut sudah cukup menjelaskan bagaimana tag <p> membentuk suatu paragraf jika dibandingkan dengan teks yang tidak menggunakan tag <p>. Teks yang ada pada tag <p> akan berada di baris baru.
Berdasarkan uraian dan contoh penggunaan tag <p> di atas, dapat disimpulkan bahwa :
- Spasi tambahan tidak ditampilkan. Jika terdapat spasi lebih dari 1 tetap akan ditampilkan menjadi 1 spasi. Jadi, jarak spasi tidak dapat diubah dengan hanya menambah spasi berkali-kali.
- Baris baru tidak ditampilkan. Teks yang ada dalam tag akan ditampilkan dalam 1 paragraf. Jika teks di-enter (menambahkan baris baru secara manual tanpa tag HTML) tidak akan dianggap.
Atribut Tag Paragraf
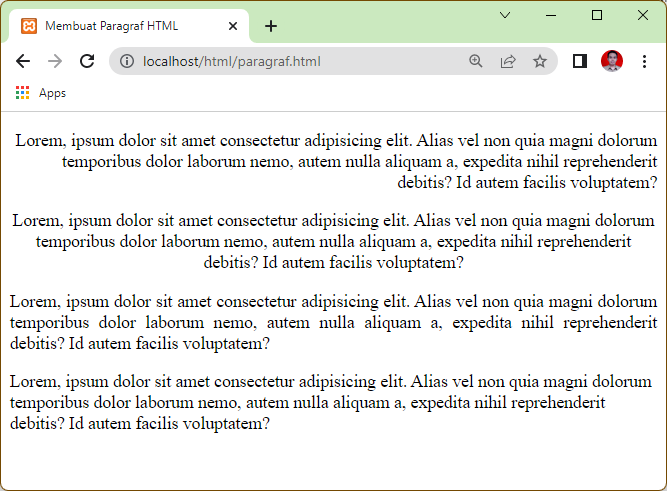
Tag <p> tidak memiliki atribut khusus, tag tersebut mendukung global atribut atau atribut umum yang bisa kita gunakan di hampir semua tag HTML seperti id, class, style, dan lain sebagainya. Selain itu, kita bisa menggunakan atribut align untuk mengatur perataan teks pada halaman HTML. Nilai atribut align="left", akan menghasilkan paragraf dengan perataan teks di sebelah kiri. Nilai atribut align="right" akan menghasilkan paragraf dengan perataan teks di sebelah kanan. Dan nilai atribut align="center", akan menghasilkan paragraf dengan perataan teks di tengah.
Namun, perlu diingat, atribut align sudah kadaluarsa (deprecated) di HTML 5 sehingga atibut tersebut harusnya sudah tidak digunakan lagi untuk melakukan perataan teks. Sebagai gantinya kita bisa menggunakan Cascading Style Sheets (CSS) untuk membuat perataan paragraf pada HTML.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Membuat Paragraf HTML</title>
</head>
<body>
<p style="text-align: right">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Alias vel non quia magni dolorum temporibus dolor laborum nemo, autem nulla aliquam a, expedita nihil reprehenderit debitis? Id autem facilis voluptatem?
</p>
<p style="text-align: center">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Alias vel non quia magni dolorum temporibus dolor laborum nemo, autem nulla aliquam a, expedita nihil reprehenderit debitis? Id autem facilis voluptatem?
</p>
<p style="text-align: justify">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Alias vel non quia magni dolorum temporibus dolor laborum nemo, autem nulla aliquam a, expedita nihil reprehenderit debitis? Id autem facilis voluptatem?
</p>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Alias vel non quia magni dolorum temporibus dolor laborum nemo, autem nulla aliquam a, expedita nihil reprehenderit debitis? Id autem facilis voluptatem?
</p>
</body>
</html>Berikut tampilannya jika dijalankan pada browser :

Penggunaan Tag <br> untuk Membuat Baris Baru
Tag<br> sebenarnya bukanlah tag untuk membuat paragraf. Fungsi utama tag <br> adalah untuk membuat baris baru di dalam sebuah paragraf. Tag <br> merupakan tag yang tidak memiliki penutup. Contoh penggunaan tag <br> ini adalah ketika kita akan membuat puisi atau pantun.
Perhatikan contoh berikut:
<!DOCTYPE html>
<head>
<title>Membuat Paragraf HTML</title>
</head>
<body>
<h2>Puisi Indah</h2>
<p>Puisi indah bait pertama<br>
Puisi indah bait pertama<br>
Puisi indah bait pertama<br>
Puisi indah bait pertama.</p>
<p>Puisi indah bait kedua<br>
Puisi indah bait kedua<br>
Puisi indah bait kedua<br>
Puisi indah bait kedua.</p>
<p><em>-Ade Roni</em></p>
</body>
</html>Berikut tampilannya jika dijalankan pada browser :

Penggunaan Tag <hr> untuk Membuat Garis
Sama seperti tag <br>, tag <hr> juga bukanlah tag untuk membuat paragraf. Tag <hr> merupakan tag yang digunakan untuk membuat garis lurus secara horizontal (horizontal rule). Biasanya digunakan untuk memisahkan beberapa konten atau paragraf.
Berikut contoh penggunaan tag <hr> pada HTML :
<!DOCTYPE html>
<head>
<title>Membuat Paragraf HTML</title>
</head>
<body>
<h2>Paragraf 1</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Expedita quidem ea, quibusdam maiores excepturi provident itaque consequuntur temporibus, ipsam dolore magnam nesciunt sint. Magnam in et voluptate, officia possimus hic?. Lorem ipsum dolor sit amet consectetur adipisicing elit. Expedita quidem ea, quibusdam maiores excepturi provident itaque consequuntur temporibus, ipsam dolore magnam nesciunt sint. Magnam in et voluptate, officia possimus hic?</p>
<hr>
<h2>Paragraf 2</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Expedita quidem ea, quibusdam maiores excepturi provident itaque consequuntur temporibus, ipsam dolore magnam nesciunt sint. Magnam in et voluptate, officia possimus hic?. Lorem ipsum dolor sit amet consectetur adipisicing elit. Expedita quidem ea, quibusdam maiores excepturi provident itaque consequuntur temporibus, ipsam dolore magnam nesciunt sint. Magnam in et voluptate, officia possimus hic?</p>
</body>
</html>Berikut tampilannya jika dijalankan pada browser :

Penggunaan Tag <pre> untuk Preformatted Text
Tag <pre> atau dikenal juga sebagai Preformatted Text merupakan tag yang digunakan untuk menampilkan teks yang belum diformat. Artinya, paragraf yang kita buat di dalam kode HTML akan ditampilkan dengan format yang sama seperti yang kita tulis di sana atau ditampilkan sesuai kode aslinya misalnya terdapat spasi berkali-kali maka tetap ditampilkan dengan spasi berkali-kali. Tag ini biasanya digunakan untuk menampilkan teks coding. Contohnya penulisan source code dalam blog ini murni hanya menggunakan tag <pre>. Atau bisa juga digunakan untuk menuliskan tulisan puisi atau pantun.
Berikut contoh penggunaan tag <pre> pada HTML :
<!DOCTYPE html>
<head>
<title>Membuat Paragraf HTML</title>
</head>
<body>
<h2>Puisi Seorang Programmer</h2>
<pre>
Jari-jarinya melompat kesana kemari dengan riangnya
Apakah yang sedang dikerjakannya?
Mengukirkan kaligrafi pelangi pada jendela dunia
Membuat karya yang tidak tersentuh namun berdaya guna
Tepat di pojokan yang sepi...
Seseorang bermain-main dengan barisan tombol perintah
Terlena dirinya oleh berbagai kasus dunia
Tak dihiraukannya canda tawa dan pesona dunia
Ramai sekali seisi rumahnya
Hingga tak terdengar satu pun suara manusia!
Acuh pada berbagai cerita yang terjadi di sekitarnya
Pengecut! Yang selalu memalingkan wajahnya
Apakah setiap orang dari mereka seperti itu?
Atau hanyakah berita angin?
Tidak! Tidak semua dari kami seperti itu
Apakah tidak boleh seseorang berkarya dalam dunianya sendiri?
</pre>
</body>
</html>Berikut tampilannya jika dijalankan pada browser :

Demikian artikel tentang Cara Membuat Paragraf pada HTML Beserta Contohnya. Pada tutorial ini, kita sudah belajar beberapa tag:
<p>untuk membuat paragraf;<br>untuk membuat baris baru;<hr>untuk membuat garis lurus secara horizontal (horizontal rule);<pre>untuk membuat paragraf dengan format yang sudah ditentukan.
Itu merupakan tag-tag dasar yang perlu diingat dalam membuat paragraf di HTML. Semoga bermanfaat.

